これは作業メモです。
現在、分解・修理等の作業ある場合はより分かり易く「動画サポート」サイトを作りました。
ただ、それをサイトに埋め込む場合、ブログがレシポンシブデザインになっているので、それに合わせなければなりません。
その際、CSSに下記を設定します。
.movie-wrap {
position: relative;
padding-bottom: 56.25%;
padding-top: 30px;
height: 0;
overflow: hidden;
}
.movie-wrap iframe {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
}
そして、ソースであるhtml部には<div class=”movie-wrap”>(iframe埋込ソース)</div>のようにして埋込動画をdivで囲って入れます。
<div class=”movie-wrap”>
<iframe width=”853″ height=”480″ src=”https://www.youtube.com/embed/DVwHCGAr_OE” frameborder=”0″ allowfullscreen></iframe>
</div>
カラーミーショップなどの商品説明に動画を埋め込みたい場合はこのようにしてください。
設置方法
先ず、カラーミーショップにログインします。
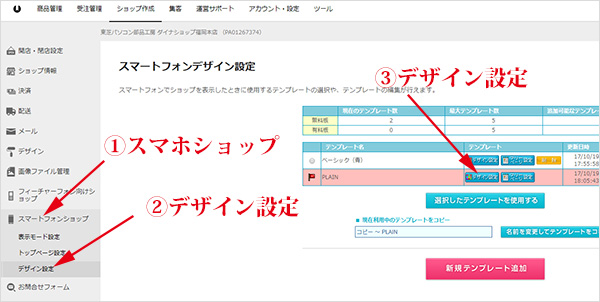
①スマートフォンショップの「②デザイン設定」に行き、③デザイン設定ボタンを押します。

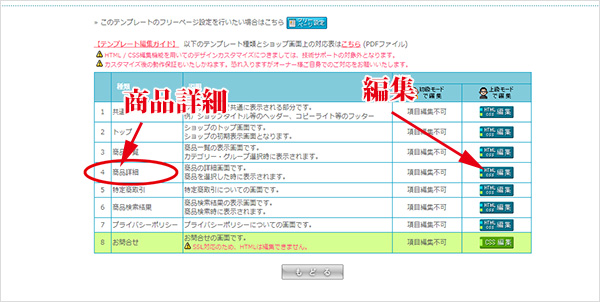
商品詳細の上級者用の「html編集」を選びます。

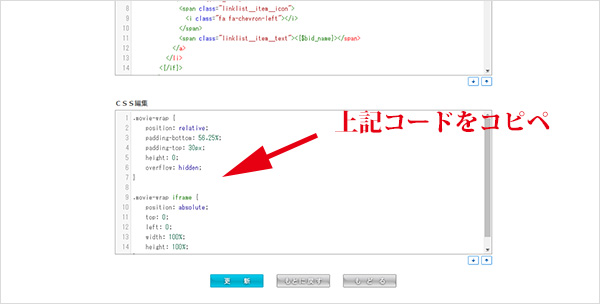
上記のCSSコードを画面のCSS編集にコピペしてください。

後は個別に商品登録する際に説明分の中にYOUTUBEの埋込を下記のように入れてください。
<div class=”movie-wrap”>
(iframe埋込ソース)
</div>
するとレシポンシブでデザインで埋め込まれます。
以上